A Beginner’s Guide to Pairing Fonts
"Here is another site about font pairings, so far my favorite... its the ABCs to font pairing!" - Anri
Pairing fonts can be a challenge. Selecting two or more fonts which work well is one thing – selecting two which work together
to achieve your typographic aims may have you reaching for the aspirin.
Let’s see if we can alleviate any headaches. This guide will help you
get started with font pairing for the web.
Luckily, typography has been around a lo-oong time. Typographic rules
and conventions have had plenty of opportunity to establish themselves
and there are loads of resources to help you out. The only problem is
that by searching the internet you’re only going to find yourself
confronted with millions of conflicting opinions! Let’s see if we can
clarify a few things.
Here’s a quick breakdown of what we’ll cover in this guide:
Your Aim
Keep the essentials in mind. When you’re selecting multiple fonts to work together it’s crucial that you maintain both unity and variety.
How Many Fonts Should I Use?
How many fonts you throw into the mix is entirely up to you, but bear
in mind the overall effect you’re trying to achieve. Fonts, like
people, have personalities. And fonts’ personalities, just like those of
people, can sometimes clash. Think of your fonts as table guests at a
wedding reception; one entertainer is usually enough as too many strong
personalities can make the atmosphere awkward, like an episode of Big
Brother.
Make sure that there is some charisma in the group though; eight people with little to say just results in a toe-curling wait for the speeches..
It’s no longer around, but the Fusion Ads 2011 bundle site sicks in my mind as a great example of successful stack-em-high font use.
There are no rules to say you should or shouldn’t use a specific
number of fonts on a page layout. Using multiple fonts together can be
difficult, achieving harmony is challenging, but if you manage it the
result can be decorative and striking. Use fewer fonts and your task is
more straight forward. Try to make the best of both worlds by selecting
fonts with multiple variants and weights. In this way you can take
advantage of an array of styles, safe in the knowledge that they’ll
compliment each other just fine.
To Buy or Not to Buy?
There are loads of free services through which you can take advantage of @font-face:
google fonts,
fonts.com,
fontsquirrel’s font kit generator,
but don’t immediately discount paying for fonts if the project warrants
it. The cost of a single domain license can vary, but there are several
advantages to shelling out.
Quality. The care and attention which goes into the
production of commercial fonts is usually evident in the quality. That’s
not to suggest the designers behind free fonts are caged monkeys, far
from it, but there is often a qualitative difference. It’s a difference
noticeable in the finer details; the line thicknesses, the forms, the
white space and the kerning (spacing between characters).
Compare these two similar fonts..
The kerning executed with Museo is superior. Without some tinkering,
the kerning in Quicksand is imperfect (focus on the ‘o’ and the ‘i’ for
example), and tinkering with kerning on the web isn’t hugely intuitive.
There
are tools,
kern.js for example, which allow you to specify kerning on a per-character basis, but large bodies of text make this impractical.
“Big deal, the difference is barely perceptible!” you may say, but the devil’s in the details. So my Nan tells me.
Originality. Another advantage is the opportunity to
stand out with original work. Having paid for your fonts, there’s a
greater chance your design will retain an element of uniqueness.
Community. Putting your hand in your pocket is also a
way of encouraging the growth of the industry. Foundries rely on
healthy commerce to continue their craft. In any case, we’re looking at a
cost which can be factored into the project and passed on to the
client.
What’s the Nature of my Content?
When selecting fonts it’s important to consider the nature of the
layout you’re dealing with. Are we talking mainly body copy? Are there
multiple headings, sub-headings? Perhaps it’s a magazine layout with
decks,
blockquotes? When using multiple fonts make sure that the roles are
clearly established; if one font is used as a sub-heading, don’t switch
to another font for a sub-heading elsewhere. Keep a font’s purpose
clear.
For the time being, we’ll keep things straight forward and select a
few font pairs. We’ll consider the circumstances under which they’ll
work well together, and ask ourselves why.
How Do I Achieve Successful Pairing?
You might have already heard this; successful pairing relies on concord, or contrast, but not conflict.
That is to say your selected fonts can work well together by sharing
certain qualities, or by being completely different from one another.
However, font pairs can conflict in a number of ways – being too similar
being just one.
Let’s examine each of the successful possibilities.
Pairing 1: Concord
Describing two fonts as having
concordance suggests the
presence of the same trait in both of them. Perhaps their kerning is
similar, their proportions, their cap height. Have a look at
these examples from Kerry Scott Jenkins and you’ll notice clear proportional similarities.
One way of achieving concordance between fonts is to pair two from
the same family. If they’re family, they’re bound to get on well,
right?! In any case, the Droid family, designed by
Steve Matteson
for use on Google’s Android devices, comprises various weights and
styles, with serif and sans-serif faces. Perhaps a bit un imaginative,
but these two work very well together. One or the other takes charge of
headings, the other the body text.
Either way round is a great combination.
They’re clean and modern, plus (as you’d expect) they’re well suited
for the web and smaller devices on account of their large x-height.
The
x-height
of a font describes the height from the base line to the upper reaches
of the lower case characters, like the x. A proportionately large
x-height helps with readability. And these two both share that quality.
Equally, fonts from the same designer often share qualities which
help them achieve harmony. Look at the surprisingly similar proportions
these two fonts display (check out the ‘o’)..
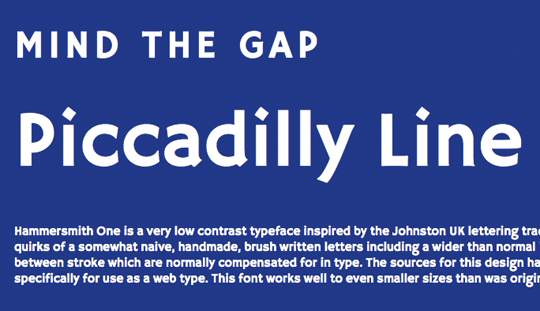
Pay attention to the line quality of two typefaces. They may at first
appear to have nothing in common, but two crisply executed fonts may
work better together than you’d think:
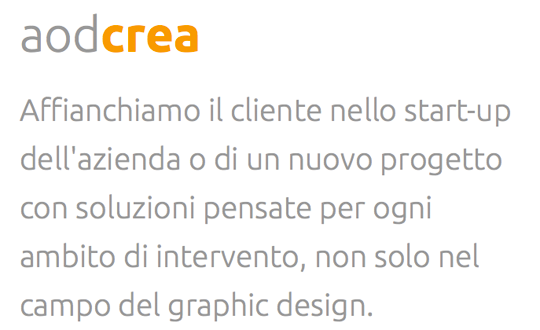
Softer lines together can be just as effective:
Pairing 2: Contrast
Contrast between fonts often lends a winning combination, but in what
ways can fonts contrast? Here are just some qualities to look for:
- Style: Take a look at any font resource site and
you’ll see them categorized as Blackletter, Monospace, Script, Slab
Serif etc. Fonts of different styles will often contrast.
- Size: Big font, little font. Say no more.
- Weight: Varying the weight of fonts is a common way to establish visual hierarchy. Hierarchy achieved by contrast.
- Form: Consider the proportions of a typeface. The
relative length of the descenders, the curvature of the shoulders, the
direction of the movement.
- Color: Not something we’re going to go into here, but color can easily determine whether two fonts work well together.
At its most simple, consider the contrast between serif and sans-serif fonts.
It’s a classic way of pairing; take a decorative serif for the heading and a sure-footed sans-serif for the body. Or
take a no-nonsense sans-serif for the headings, with a pleasantly
legible serif for the body. A winner in many cases. Let’s look at a few,
kicking off with two system fonts. That’s right, even they can work
well together.
Where can you see these two in action? Have a look at the
skeleton boilerplate. Stripped of all superfluous styling, Georgia and Arial work perfectly in this environment.
For a little more refinement..
Don’t forget the role of whatever text you’re choosing fonts for. In
the cases above, we’ve shown hierarchy through font-size; the headings
are larger than the body text. There are other ways of establishing
who’s the boss, weight being an obvious one.
Let’s say we’re not concerned with an entirely textual page layout.
Perhaps we’re dealing with two headings and nothing more (an Under
Construction message, for example). We can afford to be a little more
adventurous as we don’t have to account for long measures or large bodies of text. How about a striking h1, coupled with a reinforcing h2?
Condensed fonts always work well to get your attention, as they take up a lot of vertical real estate.
Here’s an example of a similar combination working very nicely:
And for those of you interested, here’s a breakdown of what those typefaces are:
And again, utterly contrasting qualities, yet a clear hierarchy
through color which prevents either from stepping on the other’s toes..
Or how about two straight-playing sans-serif buddies? The next main
heading (Conqueror) is an inline font designed expressly for titling.
With it being an uppercase font, you might need to expand the
letter-spacing a bit, as done in the example below.
Inline describes a typeface with white lines appearing inside the character strokes. – fonts.com
Sadly, it’s not available as a web font (yet) so you’ll have to make
do with it for pixel design at the moment.. It’s definitely one of my
favorite fonts at the moment.
Take this slab serif font; minimum effort, maximum impact.
Slab serifs make very effective attention grabbers, but can be a bit
pushy if you’re not careful. Bull in a china shop sort of thing. The
above example works actually very well with its more delicate partner,
because it contrasts whilst also sharing some personality traits. They
appear to be very different fonts, but if you examine the curves, you’ll
see they’re not as dissimilar as you’d first think.
Some fonts are just so delicious that you almost can’t fail. Take
Buttermilk for example; sumptuous, elaborate and decorative. It will
look great whatever you pair it with (as long as you don’t try to steal
its thunder!) Here we have pairing with Georgia:
And with Aller, an equally subtle sans-serif:
Then this was going to be my example of pairing it with a clashing
personality – too strong in its own right. But you know what? I can live
with this, it’s actually quite nice! I guess sometimes you can never
tell..
Pairing 3: Conflict
Let’s not focus too much on what doesn’t work well, we don’t want to
sour the joyous combinations in the rest of this guide do we? That said,
let’s just illustrate how two fonts, which are arguably too similar,
can look awkward together.
But why don’t they work well together? I thought the idea was to contrast whilst ensuring an element of unity?
They have different proportions; one’s condensed with a relatively
large x-height, the other more extended with taller ascenders, check.
Yet they share weight and size, and both share those odd
spurs on the end of each character.
Therein lies the problem. By sharing those last three details (weight, size and decoration) they’ve become too
alike. They’re performing very similar roles, but the small differences
are conflicting which makes for an awkward overall effect.
The curvatures of the spurs, for example, are completely at odds with one another:
Their
axes are just ‘off’:
And the way a Blackletter’s formed gives it a slight direction, as opposed to the vertical nature of the Roman:.
These differences might not be a problem in other examples, but here
we have two fonts which (at first glance) appear the same. It’s a bit
like when you see a celebrity standing next to their waxwork model at
Madame Toussauds. It’s never comfortable to look at.
It’s difficult to attribute ‘working’ or ‘not working’ to facts and
figures, normally it will be a feeling you get, you’ll just know. Once
you’ve concluded that you don’t like a font pairing, try to work out why
and it will help you make decisions more quickly in the future.
Conclusion
I hope your approach to pairing fonts has been simplified by this
beginners’ guide. If there’s one important rule you should take away
from this it’s “You won’t know until you try!”
Be adventurous. As web designers we have an ever-growing repository
of fonts available for use in our designs. Consider the fundamentals,
then experiment. You’ll undoubtedly be surprised by what you find.